objectstudio developed and launched Enhanced Health Inc.’s newest app, Clear Mindfulness. This application is supported cross-platform for iOS, Android and Web.
Red Bull - DTP Nov '22 Release
Introducing Game+ Tournaments
Talk about a feature set addition… Game+ Tournaments were introduced to the Game+ App and Management System enabling full content and operational management of tournaments. Game+ management can now create the tournaments including the prize packages, tournament details and rules of upcoming tournaments and Game+ users will see the tournaments front and center on the app. Game+ users can sign up to participate in the tournaments and then automation kicks in to help remind users when the tournament is about to start, has started and when it’s all wrapped up. Game+ users can watch the tournament streamed live directly from their phones and also reference all of the tournament rules and details easily. Plus, when the tournament is complete, the Game+ management team can issue out all of the prizes to the tournament winners, all from within the tournament management area. This system was built first class and users are loving it already!!!
Enhancing True Rewards - Q3 2022
To help Golden Entertainment’s customer support team, some important self-service features were introduced to the True Rewards Mobile and Web Member system. True Rewards members can now easily look up their account number or reset their PIN, which were the two most frequent customer support tasks. Providing these services direct to the members themselves improved the experience for thousands of users on top of reducing any friction around having to open support tickets.
Another enhancement was building a outage notification system that can be used to share information quickly to all True Rewards members in the event there are any system related matters that could impact a user’s experience and also helps set expectations if there are any planned or unplanned outages to the system.
It’s always great when products can help both the primary end-user and the team supporting those end-users.
Marketing Deck - June 2022
We spend most of our time building great products, and not a lot of time on our marketing efforts. But sometimes you need to show off a bit of what you can do. We put together a brief marketing deck to display some of our work and describe what someone can expect when they work with us.
Check out our objectstudio marketing deck - updated June 2022.
THX - Industry Program Launch - March 2022
First released in 2022, THX is a custom system that allows Red Bull to Reward Industry professionals in a personal, tracked and branded way. Then about a year later, taking the THX Industry Program to the next level, THX was updated to include budgeting, invoicing and the system now provides automated emails to management teams to keep them updated on their budget and program performance.
VisuaLimits - VL-PRO - Table Games Product of the Year
The product we supported the most from its initial software through the 5th generation sign was recognized shortly after its public launch at Global Gaming Expo 2019.
The VisuaLimits VL-PRO was recognized as the Gold Winner- Best Table Game Product/Innovation by the Global Gaming Business Gaming & Technology Awards. We were proud to have been a huge part to this product’s success.
Getting Good Estimates from Developers
Start with a Functional Summary
In the course of our business, we evaluate a lot a product ideas and are frequently asked to prepare estimates and quotes for development costs. Like any complex construction or manufacturing process, the answer to the cost question is always: “it depends”.
The cost to produce an “app” or “website” all depends on what that website does, what it requires to function (input data, 3rd party integrations, etc), the durability / longevity expectations (is this a beta/MVP or does this need to be a polished product), the expected user or data volume, and the number of supporting systems required (onboarding wizards, marketing funnels, customer support services, etc.).
In order to give an accurate estimate - which is necessary for both our customer’s bottom line and our own - a lot of work needs to be done upfront to define these things. This definition phase can often require research, preliminary software architecture or visual design, prototyping for feasibility, etc. That is why - as a company practice - we begin all of our engagements with a Discovery and Product Design service - where we work with clients to thoroughly document their idea (delivering a complete Functional Specification) and prepare a true cost estimate and realistic road map to release.
However, we also recognize that it can be hard to commit to a paid service without even having a ball park figure to start from when determining whether to work with objectstudio or any development team for that matter.
To that aim, we’ve outlined the process below to help you write a Functional Summary - a document describing your idea in the way a developer needs to see it - that will allow any developer to evaluate your idea and provide you a more accurate initial estimate.
Writing your Functional Summary
A Functional Summary is just a Word/Google doc and possibly some sketches. It can be pretty informal and include outlines/bulleted lists and short descriptions. Often it is good to make multiple passes through the document over the period of a week or so to fill in things you forgot on earlier iterations.
1. List the people that will use your product
Don’t just think about the key users/customers – think about how the system is supported and administered, how you will operator your business and evaluate financials and KPIs, how your sales or marketing teams will interact, etc.
2. For each of those people, list the interfaces they will use
Who will access the site from their desktop? From their mobile? Is there anything unique about their environment (inside network with firewalls, limited connectivity, etc.)?
3. For each of those people, list the features they will use (and identify on which interfaces)
Start by just listing the names / brief descriptions of the features – we’ll dig in further next. If it is useful, you can group them or write as an outline for main features and sub features or functions.
4. For each of those people, write out the user journeys / workflows for how they access each feature
Start at the first page/screen they see and list the steps to walk through how they get to that feature and in what scenarios (ie they have to have an account, or have a previous order placed, etc.). Sometimes using sketches can be useful to tell this story – though sometimes simply describing is sufficient. If a group of features have similar initial steps (like say logging in to the dashboard), simply write the initial steps as a workflow and refer to it in the specific feature workflow.
5. For each of the named features, describe more details
Describe the feature briefly, list the users who use it, list the interfaces its on, list the pre-reqs or input data required for it to work, list the expected user outcome and/or data outcome of using it. List sub features of major features. If you have a sense of how it should look or the desired UX, make mention of it or link to an example. The will be some overlap with Step 4 – but aim to be thorough even if there is repetition.
If you have algorithms or complex business logic, this is good to introduce in the section. While you may not have a grasp of the technical implementation of the algorithm, you may be able to identify the “steps in the process” of how information is used to create an expected outcome.
6. Visual Design/UI/UX
For the product in general, it is often useful to provide links or screenshots of competitive or inspiration products that you’d like to emulate and then articulate what you like and don’t like about each link.
For specific pages/screens or workflows, sometime creating sketches is helpful.
What’s next?
A document like what is described above should super charge your conversations with your developer. A competent development team should be able to use this document to dig in to specifics and ask you key questions that will impact your budget.
When working with objectstudio, we can use this document to provide a ball park product estimate and it will serve as the foundation of the Discovery and Product Design Process - where we dig in to find technical implementations to fit your solution.
5 Years by the Numbers
This is the 2nd post in a series as I look back the first 5 years of object studio. In this one - I'll skip all the personal stories and just get to the facts and highlights - however you can read those reflections here if you'd like :)
CLIENTS19* |
IN HOUSE PRODUCTS1 |
NEW PRODUCTS LAUNCHED11SaaS and Mobile Products |
MOBILE APPS PUBLISHED12On iOS and Android |
USER ACCOUNTS128,916*Non anonymous user accounts |
CONTINENTS4*N America; Europe; Asia; Australia |
INDUSTRIES8* |
APPSTORE FEATURES4* |
NATIONAL AWARDS1* |
CLIENT ACQUISITIONS1* |
* Across new development, maintenance and upkeep work, and consulting.
* Does not count anonymous usage like website visits, public kiosk usage, and other anonymous types of usage.
* Continents where our products were installed, operated, or released.
* Industries include: Casino gaming; healthcare; food and beverage e-commerce; hiring; facilities management; educational games; title processing; political activism.
* Our in house product Capitol Call was featured as App of the Day twice on the iOS App Store, recognized as one of 20 Influencers of App Culture in 2017, and was highlighted as utility during the Women's March.
* PTEG's mobile app received Honorable Mention in the DMNews 2017 Awards - beating out Dish Network and Warner Music Group.
* VisuaLimits was acquired in 2017 by NRT Technologies in a merger with Sightline Payments.
5 Years of Building the Dream
I tend to be the type of person who focuses more on the future and what is to come rather than one who reflects on the past - but reaching the 5 years milestone of objectstudio seemed almost like an obligatory moment for reflection and review. At the very least, establishing a 5 year cadence for this sort of thing means I won't have to do this again until 2023 :)
Starting objectstudio (then Applied Principle Software Solutions) wasn't actually something that I had originally planned. But due to circumstances at the time, I found myself in a position to decide where my next steps would take me and as I look back now I am grateful I chose to believe in myself and my abilities. That choice has given me so much more than expected and has really helped shape what I now believe the purpose of work is.
Beyond addressing the everyday need to provide financial stability - I am fortunate to have work that allows me to cultivate my interests, express my values, and pursue my vision for myself and even society at large. The benefits of working with innovative and passionate people are immeasurable and the now ubiquitous nature of technology in our society means that as a technologist - even in small groups or as individuals we really can have a profound impact on the lives of many.
Certainly not every project has such a grand scope and not every one "saves the world" - but the possibilities are there - and that is what excites me each day. I have always been interested in how people interact with software - whether in work, in play, in civic activities - and how we can partner with it to be more efficient, effective, informed, profitable, safe, and hopefully happy. Equally interesting is how we buffer ourselves and the products we build against the negative effects of technology - whether it just be annoying or actually harmful.
Perhaps most - what objectstudio offers me is the opportunity to be intentional, thoughtful, and independent. And my hope is that as object studio progresses and grows - that we provide these same benefits to the customers that trust us with their reputations, their dreams, and, of course, their money.
Brandon Peterson
Founder / Owner
objectstudio
This is the 1st of a series of blog posts looking back at our first 5 years. Check back for Part 2.
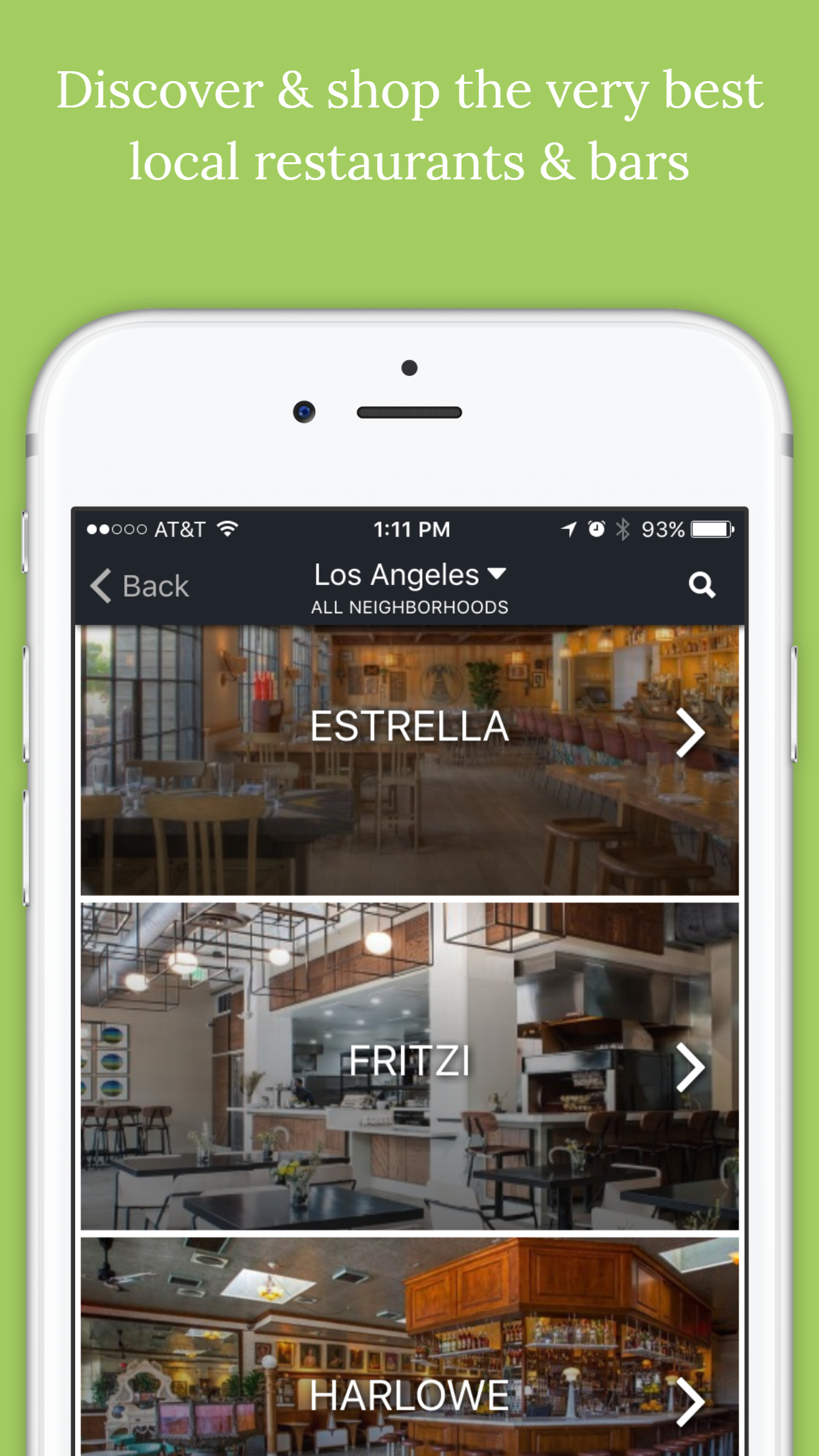
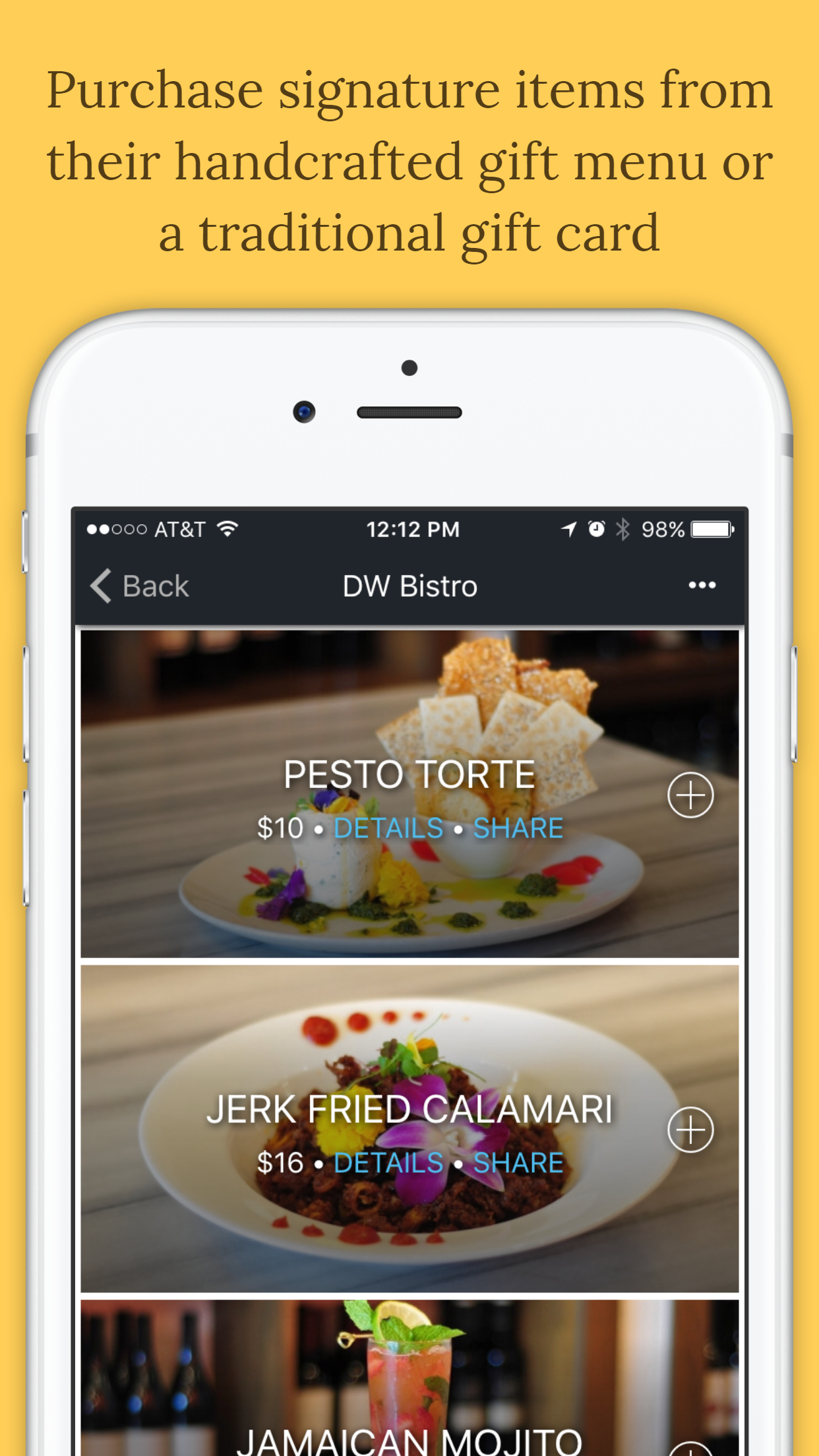
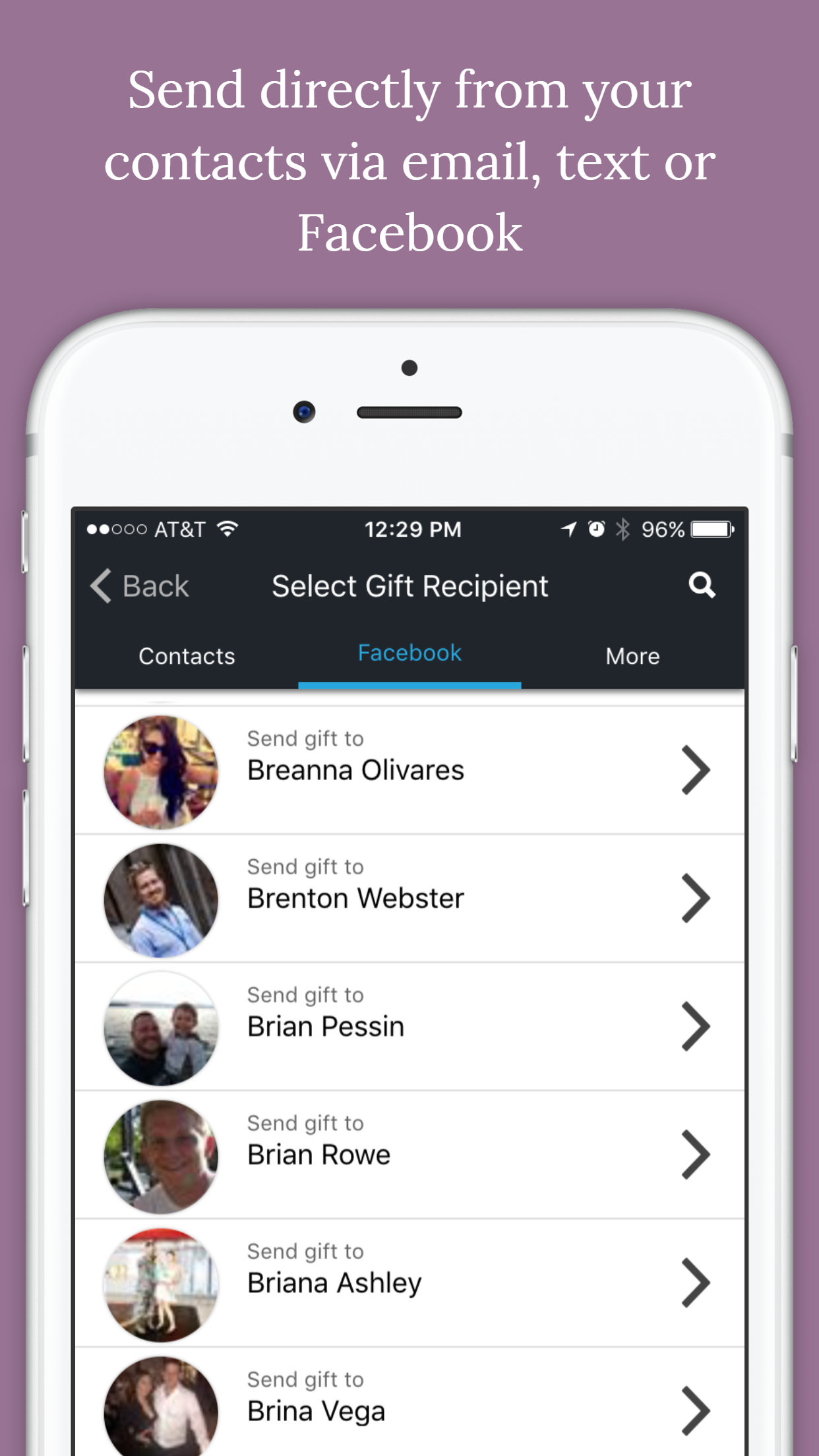
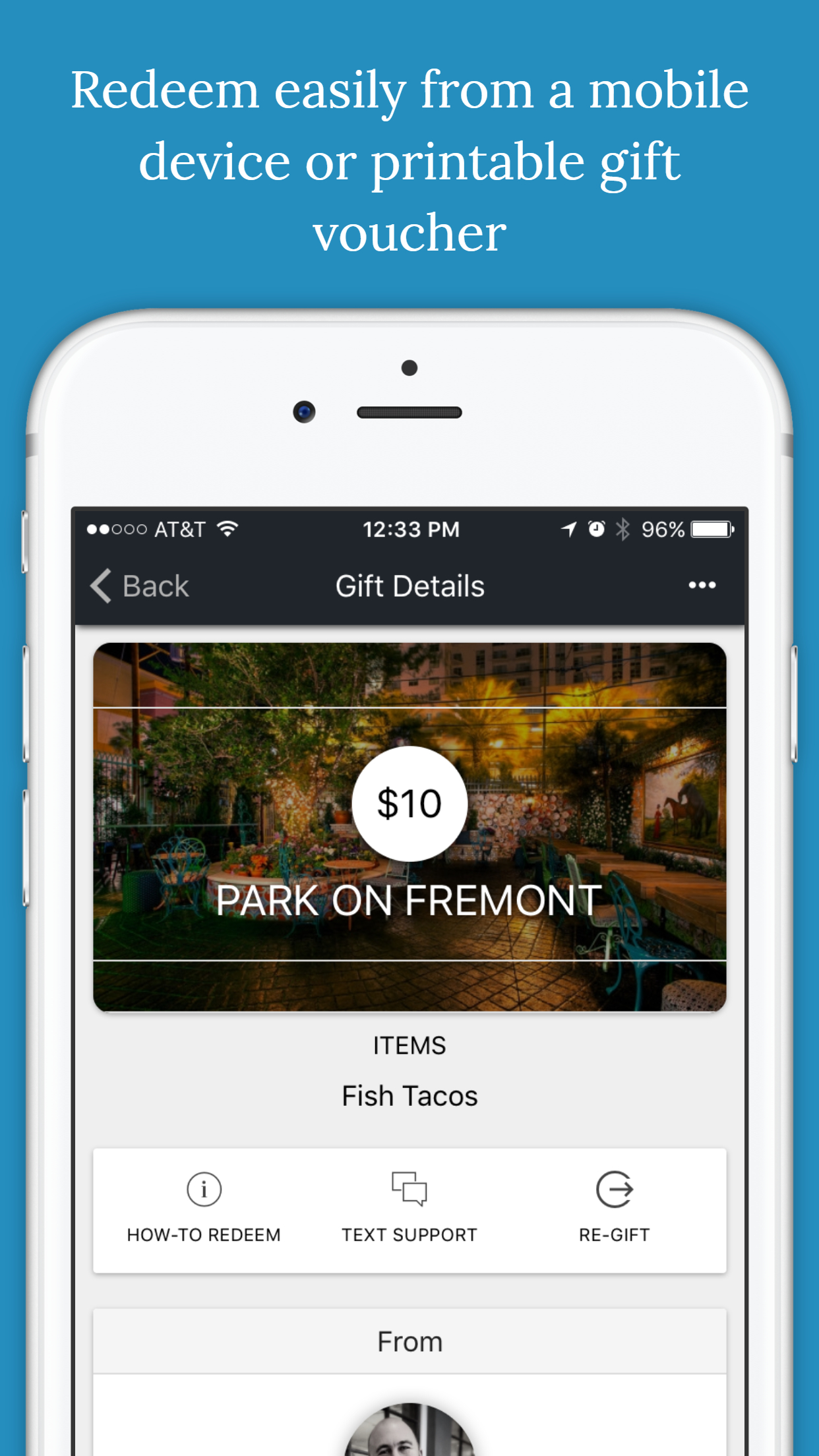
ItsOnMe: Rebuilt iOS App Launched
Some exciting news from this week, we worked with the ItsOnMe team to re-launch their iOS app. The app was built using the Ionic framework - a cross platform technology that we leverage on many of our projects. Previously launched on Android, today marked the official day that apps on both platforms are running the same code - dramatically reducing the cost and time for feature updates for future builds.
Also noteworthy, much of the exact same code runs on the ItsOnMe website and their "website widget" component - which is installed on hundreds of merchant websites across the country. Through the right framework selections and careful isolation of responsibility - they now are able to have code re-use across iOS, Android, and web.
Additionally, this version has integration with Zapper for redemption support at restaurants on a variety of new POS systems.





Download
Nect: New Mobile App Updates
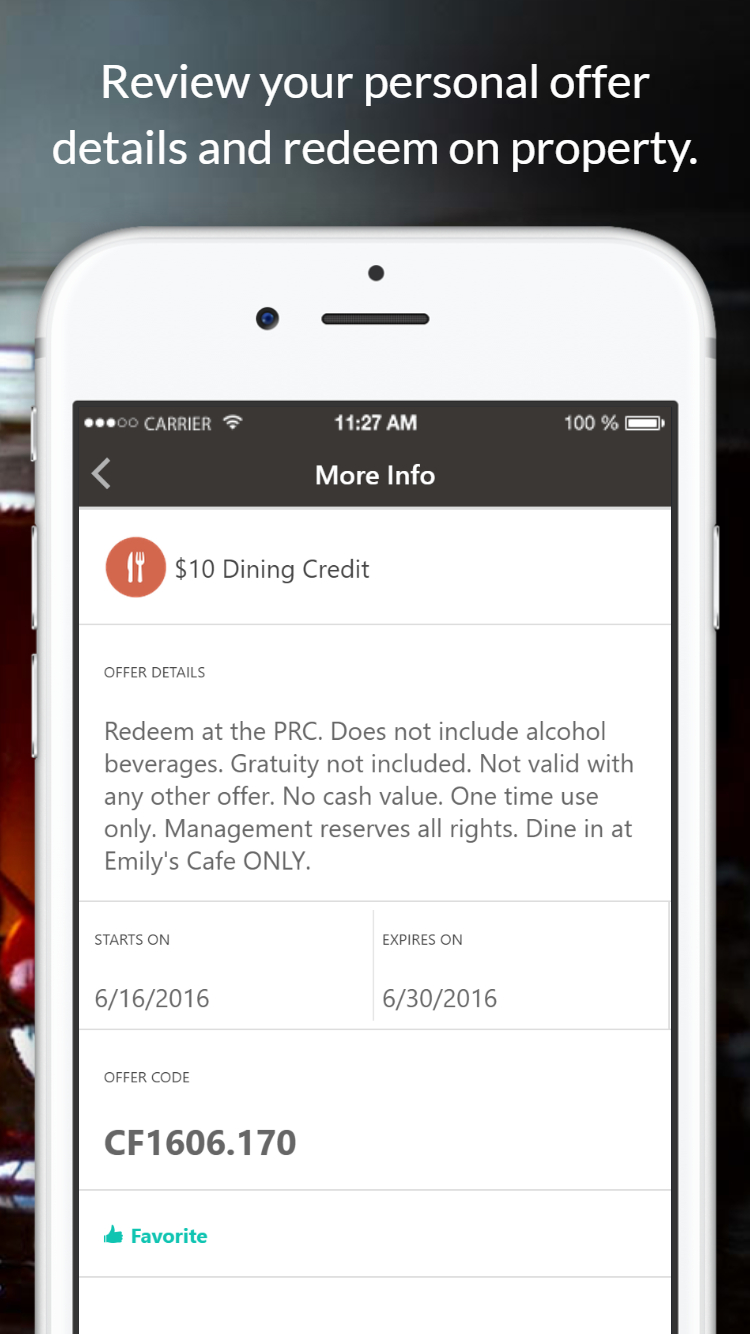
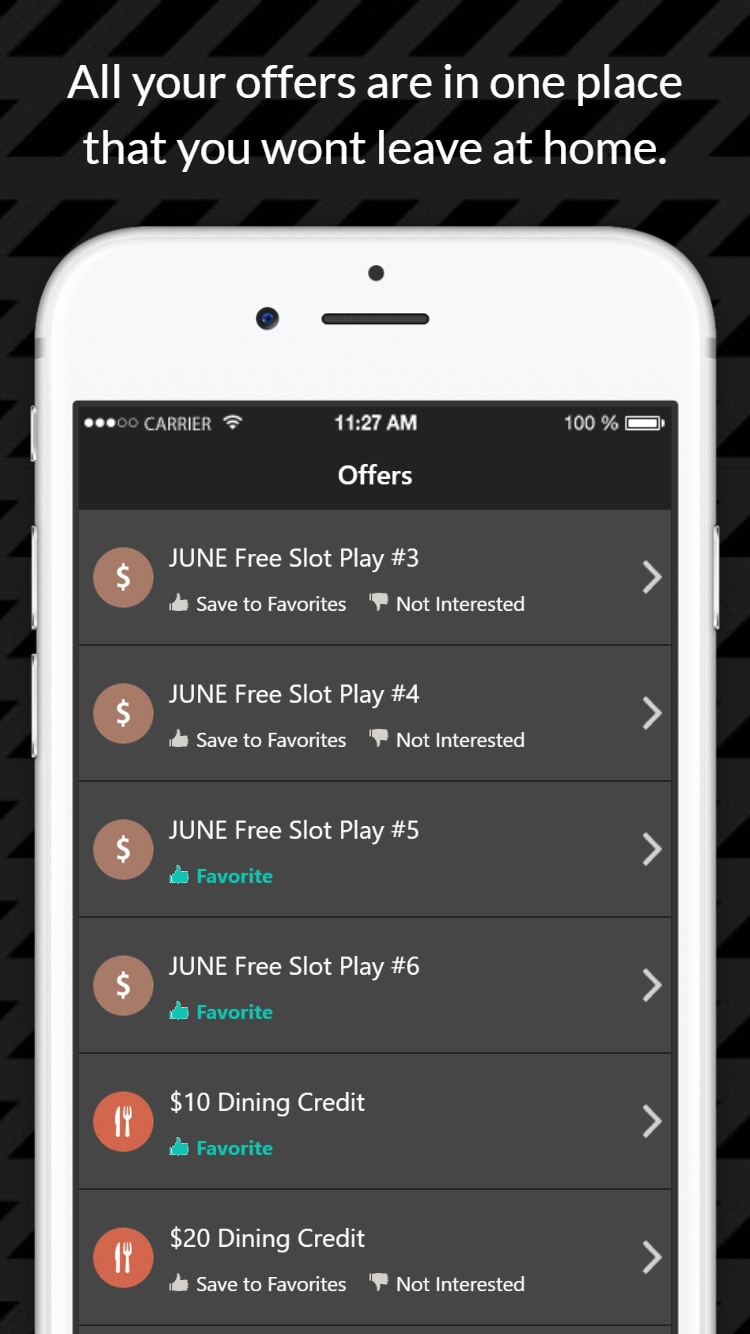
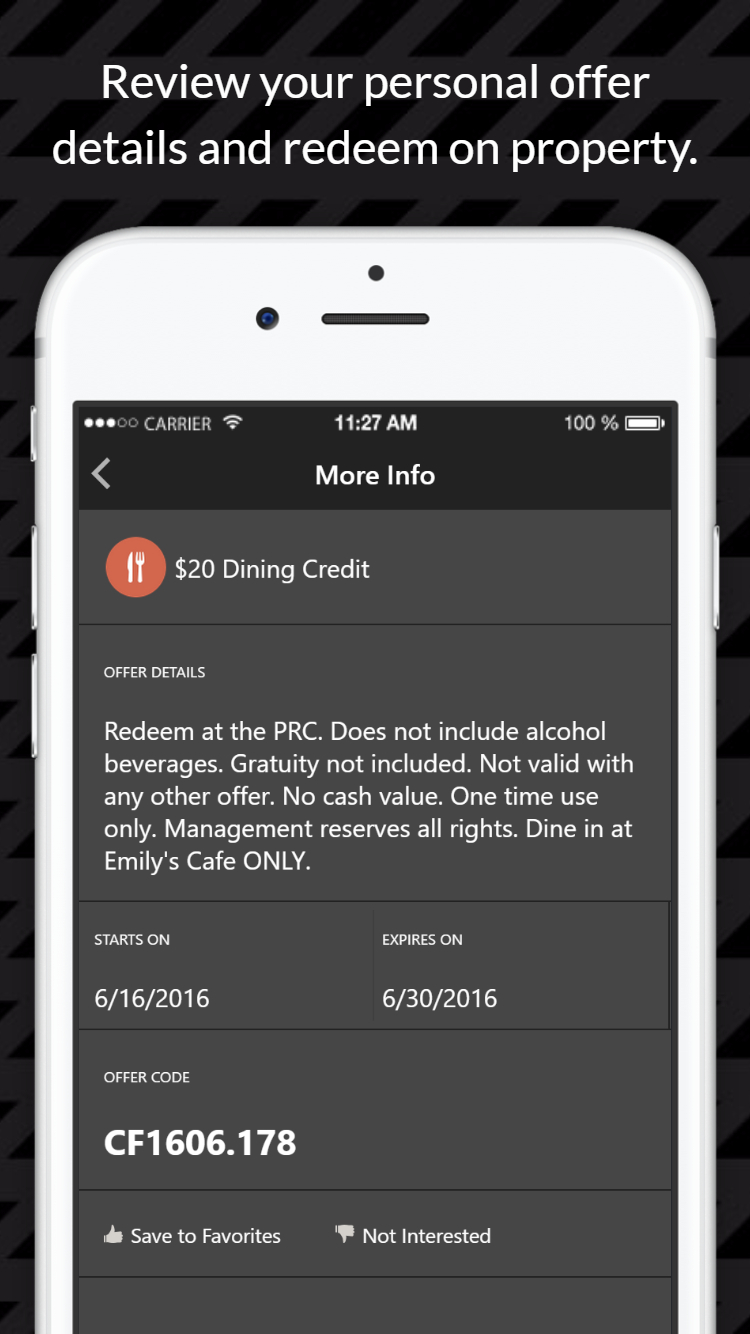
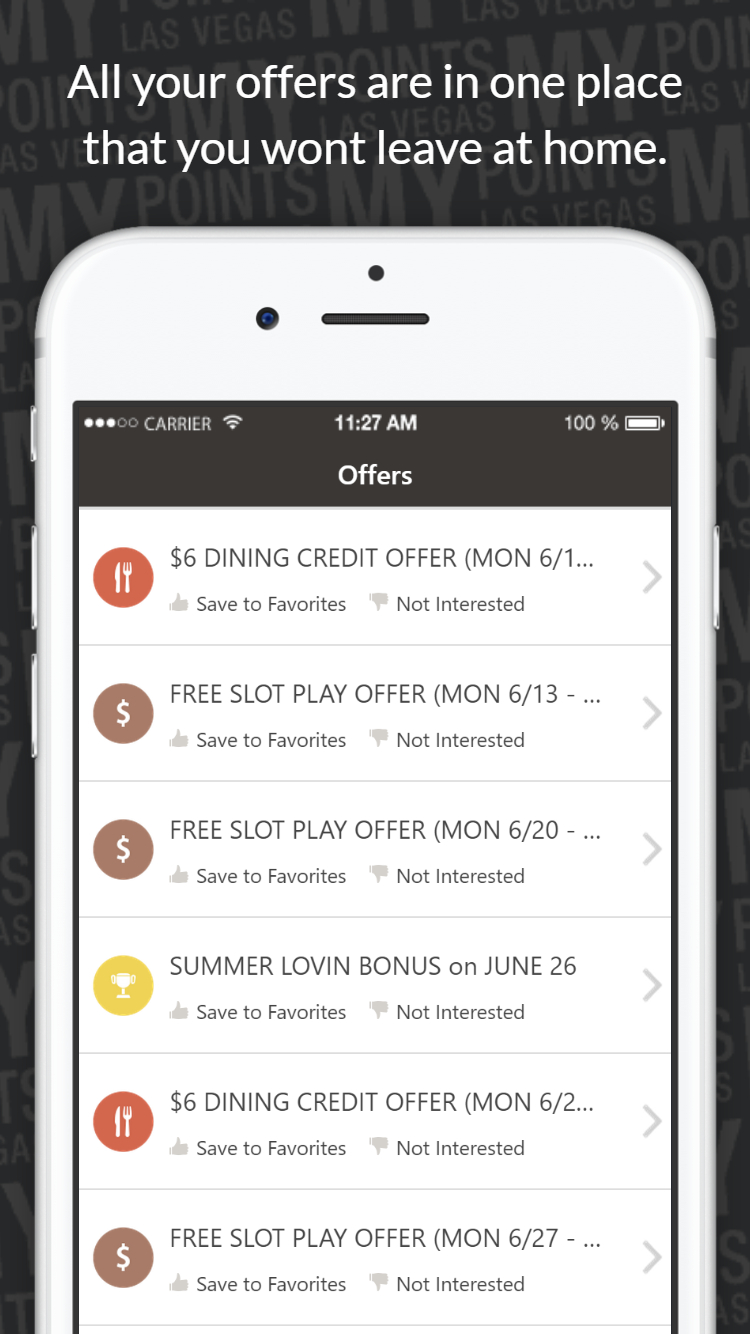
Casino Offer Network: Customers Launch V3 Mobile App Editions
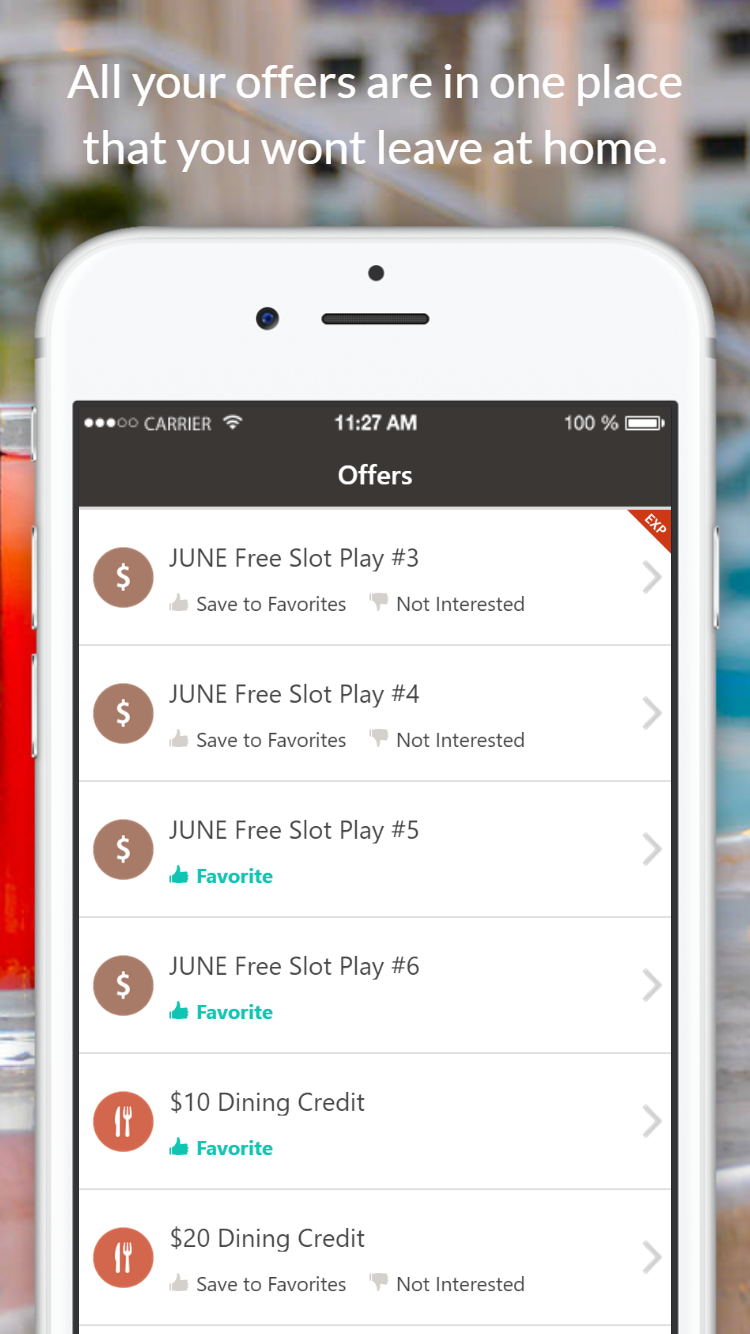
This month, we helped 3 of Casino Offer Network's Las Vegas customers - the Downtown Grand, Club Fortune Casino, and Lucky Silver Gaming - upgrade to the latest Casino Offer Network mobile framework version - V3 - on both iOS and Android.
The V3 framework brings new technology, new feature extensibility, improved customization, and improved performance to the Casino Offer Network platform.
Download:
Time to Get Started
Click below if you’re ready to get started working with objectstudio.
If you want to explore more of what objectstudio has to offer, Continue Exploring.